2022.04.29
로컬환경에서 서버를 만들고 구현 하려면 flask 패키지를 이용 하면 편하다
Django 보다 가볍고, 쉽기 때문에 더 크고 복잡한 서버를 만드는게 아니라면 flask 를 이용하면 좋다
통상 서버 파일은 app.py로 만들어서 사용함
패키지 이므로 flask 를 설치해주고 임포트 하여 사용한다
시작 코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)시작하면 localhost:5000 으로 들어가서 볼수 있다
/ 내생각 : @app.route('/') /뒤 서브도메인? 같은걸 넣으면 다른페이지로도 확장 가능한것 같다
이때 페이지 이름과 함수이름을 다르게 써주어야 한다
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
(+) 2022.04.30
서브도메인처럼 확장이 가능한것 같은데 주로 Ajax 콜을 할때 서버에서 API url을 어디로 받을지 받는 창구 같은거라고 생각하는게 더 일반적인것 같다. (+)
이제 서버를 만들었고, 돌려서 들어가서 내가 직접 볼수도 있게 되었다
근데 내가 만든 html을 볼려면 몇가지 더 해주어야 한다
일단, 폴더 2개를 만든다 (static, templates)
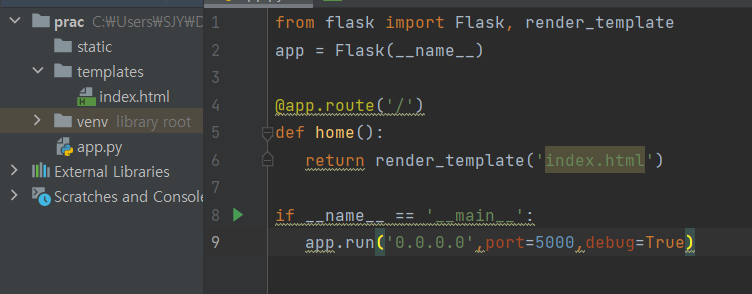
render_template 함수 사용

static은 css를 넣어 두는 폴더
templates는 html을 넣어 두는 폴더
flask에서 제공되는 render_templates 함수를 사용해서 폴더 안에 있는 html 파일을 불러올수 있다
return 안에 내가 직접 html코드를 넣어도 구현은 되지만, 더 깔끔하고 편하게 하기 위해
우리는 templates 폴더안에 html파일을 만들어서 함수로 이걸 불러와서 서버에 보이게 하기 위함이다.
이런식으로 웹을 만들고 flask로 서버를 만들어서 돌리면 쉽게 로컬환경에서 웹에 접속 할 수 있다.
'coding > Python' 카테고리의 다른 글
| 셀레니움 (0) | 2022.07.20 |
|---|---|
| python bs4 하위태그 지우기(원하는 태그만 스크랩핑) (0) | 2022.04.29 |
| python pymongo 사용법 (0) | 2022.04.29 |
| python bs4 (0) | 2022.04.28 |
| python requests 사용법 (0) | 2022.04.28 |