역할을 분리하는 이유
각각의 역할을 나눠 코드를 관리하기 위함
역할이 나눠져 있기 때문에 유지보수와 개발 효율이 좋음.
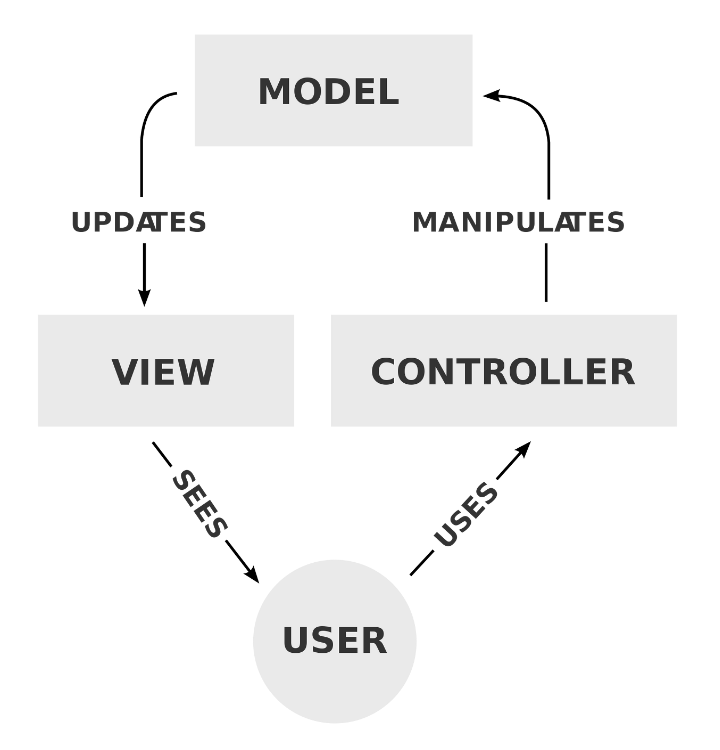
MVC 패턴
MODEL + VIEW + CONTROLLER가 합쳐진 모습
가장 많이 사용되는 디자인 패턴 중 하나
사용자가 컨트롤러(Action)를 통해서 모델을 변화시키면 뷰가 업데이트되는 형태

- 모델(Model) : 데이터가 변경되고 조작되는지에 대한 비즈니스 로직을 나타낸다.
- 뷰(View) : UI 컴포넌트를 나타내고, 뷰는 컨트롤러가 폼 형태로 되돌려준 결과를 보여준다.
- 컨트롤러(Controller) : 들어오는 요청을 처리하고, 모델에서 뷰로 가는 과정을 통해 사용자의 데이터를 가져온다.
MVC 패턴 동작
1. 사용자의 Action으로 컨트롤러에 들어옴
2. 컨트롤러는 사용자의 Action을 확인하고 모델을 업데이트
3. 컨트롤러는 모델을 나타내 줄 뷰를 선택
4. 뷰는 모델을 이용하여 화면을 나타냄
MVC 패턴의 장점
개발 속도를 병렬적으로 가속화시킬 수 있다.
여러 개의 뷰를 모델에 빌드할 수 있다.
변경사항이 전체 모델에 영향을 주지 않는다.
MVP 패턴
MODEL + VIEW + PRESENTER가 합쳐진 모습
컨트롤러가 사라지고, 기 기능을 프레젠터가 대신함
프레젠더의 영역은 컨트롤러의 역할을 포함하고, 뷰의 인터페이스(Interface)를 포함한다.
MVC 패턴은 모델과 뷰가 서로 연결되어 있어 의존관계를 갖고 있음. 컨트롤러가 모델과 뷰를 선택하면 뷰가 모델을 바탕으로 UI를 그리지만,
MVP 패턴은 모델과 뷰가 분리되어 있고 오직 프래젠터를 통해 상태나 변화를 나타냄.

MVP 패턴 동작
1. 뷰를 통해 사용자의 Action이 들어옴
2. 프래젠터는 모델에 데이터 업데이트를 요청
3. 모델은 프래젠터에 업데이트된 데이터를 응답함
4. 프래젠터는 뷰에게 업데이트된 데이터를 응답함
5. 뷰는 프래젠터가 응답한 업데이트된 데이터를 이용하여 화면을 나타냄
MVP 패턴의 장점
뷰와 모델의 의존성이 없음
의존성이 없어 독립성을 유지하기 때문에 테스트가 용이함
MVC, MVP 패턴의 데이터 흐름

어떤 이벤트가 외부로부터 들어오고 해당 이벤트로 인해 모델의 데이터를 가져옴
MVVM 패턴
MODEL + VIEW + VIEW MODEL이 합쳐진 모습
각 역할을 분리하여 의존성을 줄이고, 화면처리에 초점을 맞춘 개발 패턴

MVVM 패턴 동작
1. 뷰를 통해 사용자의 Action이 들어옴
2. 뷰모델은 모델에 데이터 업데이트를 요청
3. 모델은 뷰모델에 업데이트된 데이터를 응답함
4. 뷰모델은 응답받은 업데이트된 데이터를 저장
5. 뷰는 뷰모델과 데이터 바인딩(Data Binding)하여 화면을 나타냄
MVVM 패턴 장점
뷰와 모델의 의존성이 없음
의존성이 없어 독립성을 유지하기 때문에 테스트가 용이함
뷰와 뷰모델을 바인딩하기 때문에 코드의 양이 줄어듦
MVVM 데이터 흐름

모델이 변경됨으로써 데이터가 변경되고, 뷰도 업데이트되는 모습
즉, 데이터의 변화가 그와 관련된 서비스(UI)의 상태변화를 줌
MVC, MVP 그리고 MVVM 패턴에 대하여
어플리케이션을 개발할 때 고민해야 할 MVC, MVP, MVVM 패턴에 대해서 조금 더 명확하게 공부를 해야 할 필요성을 느껴서 정리해 보는 글을 작성해 보려고 한다. MVC MVC(Model-View-Controller) 패턴은 웹 어
devowen.com
MVC, MVP, MVVM 패턴의 이해
MVVM 패턴이란? MVVM을 이해하기 위해서는 MVC -> MVP -> MVVM 순서대로 아키텍처 패턴에 대한 이해가 필요하다. MVC 패턴 https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller 가장 많이 사용되는 패턴으
enumclass.tistory.com
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
'coding > IT, CS' 카테고리의 다른 글
| 시간 복잡도, 공간 복잡도 (0) | 2022.11.26 |
|---|---|
| NginX란 (0) | 2022.11.19 |
| 이진 탐색법 (0) | 2022.11.15 |
| postman api DOCS 링크 공유 (0) | 2022.11.11 |
| github 커밋 히스토리 삭제 (0) | 2022.09.12 |